Talk on Blogger
JH writes:
I gave a talk on how to use Blogger today, and briefly mentioned how to
use Open Office, & various ways of reducing the size of your photos
(for use in blogging, putting onto Flickr, or for emailing to people).
One of our members asked about red-eye reduction also, so I will briefly
mention this also.
Using Blogger
1. Below is a link to the sign-up webpage for Blogger
2. See the introductory video on the Blogger website …
3. Have a look at my blogsite “Simply Not 0007” (especially the post for
Sept. 2007) I've listed some of my favourite blogsites, just below
my photo.
http://tinyurl.com/62u3td9 (for Blogger)
http://www.youtube.com/watch?v=BnploFsS_tY
http://simplynot0007.blogspot.com/
Open Office
I've written several posts on using Open Office, on our Computer Club
blogsite.
Here are links to my articles in Feb and Jan 2011.
http://nottu3a.blogspot.com/2011_02_01_archive.html
http://nottu3a.blogspot.com/2011_01_01_archive.html
Reducing the size of a digital photo.
For Blogger, I think the optimal size of a photo is about 500 pixels across.
For Flickr, it's about 700 – 800 pixels across (for images in landscape format)
The overall size for use on a webpage should be around 100 kilobytes
or less.
I can recommend using Gimp, Photoshop and PIXresizer.
For Gimp, have a look at my web design website …
http://jwebdesigns.angelfire.com/
Gimp is quite easy to use, really ....
click on Image (on the top toolbar) > Scale image
When saving the reduced-sized image, I usually add the letters: “min”
after the image number. Keep a copy of your original image somewhere
else on your computer, or you might lose it. Never, never use someone
else's photo or logo without the copyright owner's permision or
payment to him / her. You could face legal costs of £3,000+ if you
were to publish another person's image.
For PIXresizer, again have a look at my web design website (the last page)
http://jwebdesigns.angelfire.com/flickr.htm
Red-eye reduction in a photo.
Have a look at the Picasa website & video (on how to use Picasa).
I've written a bit on Picasa on my web design website …
http://jwebdesigns.angelfire.com/flickr.htm
Here's a link to the Picasa website … http://picasa.google.com/
Click on the link to the introductory video (in the middle of the home
page). Picasa is wonderful to use for red-eye reduction.
Thursday, March 24, 2011
Tuesday, March 01, 2011
Comparing Google Chrome with Mozilla Firefox.
Awesome Screenshot with Google Chrome.
Most of you will be using Internet Explorer 8 for browsing the internet,
as I still do on my laptop. However in the past few months, I've been
trying out Mozilla Firefox on my Windows XP PC, with moderate success.
MF is said to be less prone to viral attack than the Windows browsers,
however I did manage to acquire one nasty bug which slowed down my whole
computer ... I removed it using Spybot Search & Destroy, which is a free
download that you can use also.
I've rather missed having IE8's Favourites feature, although I usually
find a website by simply "googling" for what I'm looking for. With
Mozilla you've got "Bookmarks"instead, which I've never got used to.
Another awkward thing about Mozilla is that whenever you download
anything off the internet, it ends up in a "Downloads" folder.
Extracting what you want from this folder is time-consuming, however
it does stay there until you wish to delete it (Rt mouse click > Delete).
Another problem I've had for a while is that YouTube videos have been
very slow to download for me, both with Mozilla and with IE8. There is
lots of helpful advice on what to do in the YouTube help section, but so
far nothing has helped speed things up.
A friend suggested I give Google Chrome a try. The following image is
what it looks like (with a theme I've added at the top of the webpage
to make it look more colourful)....

(click on the image to see a larger one)
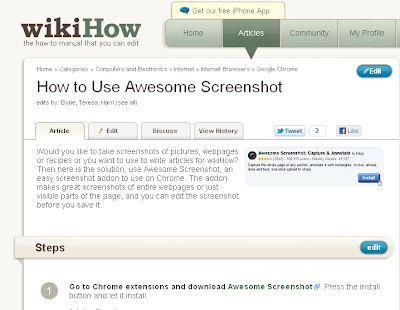
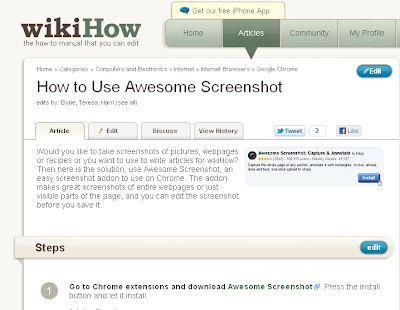
So far, Google Chrome hasn't helped my YT problem, but I have found a very
useful screen capture "addon", called Awesome Screenshot, which comes free
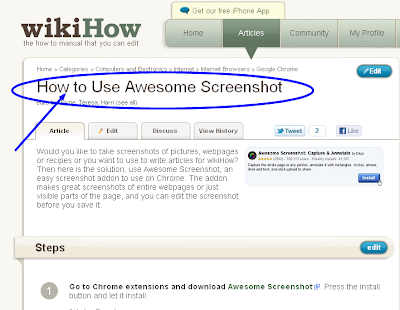
with Google Chrome. It enabled me to capture the next two images, and add
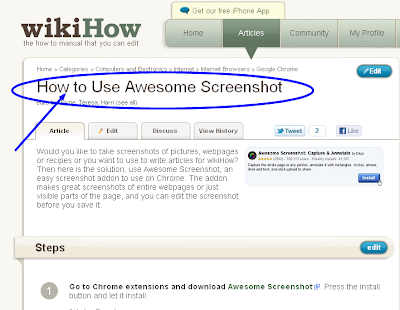
on the markers, which you'll see in the second image. I found a very
helpful article on how to use Awesome Screenshot on Wikihow, part of which
you'll see in the screen captures below. To find the article, just "google"
the title of the article.

On the left hand side below this screenshot, (in Awesome Screenshot), I
clicked on the "Re-edit" button, which enabled me to add on the markers.

The one thing that Awesome Screenshot hasn't got, is a coloured border
around the image. If you're bothered about that, you could add a border in
Gimp/Photoshop. More info about Gimp in my JWebDesigns website....
http://jwebdesigns.angelfire.com/gimp2.htm
Awesome Screenshot with Google Chrome.
Most of you will be using Internet Explorer 8 for browsing the internet,
as I still do on my laptop. However in the past few months, I've been
trying out Mozilla Firefox on my Windows XP PC, with moderate success.
MF is said to be less prone to viral attack than the Windows browsers,
however I did manage to acquire one nasty bug which slowed down my whole
computer ... I removed it using Spybot Search & Destroy, which is a free
download that you can use also.
I've rather missed having IE8's Favourites feature, although I usually
find a website by simply "googling" for what I'm looking for. With
Mozilla you've got "Bookmarks"instead, which I've never got used to.
Another awkward thing about Mozilla is that whenever you download
anything off the internet, it ends up in a "Downloads" folder.
Extracting what you want from this folder is time-consuming, however
it does stay there until you wish to delete it (Rt mouse click > Delete).
Another problem I've had for a while is that YouTube videos have been
very slow to download for me, both with Mozilla and with IE8. There is
lots of helpful advice on what to do in the YouTube help section, but so
far nothing has helped speed things up.
A friend suggested I give Google Chrome a try. The following image is
what it looks like (with a theme I've added at the top of the webpage
to make it look more colourful)....

(click on the image to see a larger one)
So far, Google Chrome hasn't helped my YT problem, but I have found a very
useful screen capture "addon", called Awesome Screenshot, which comes free
with Google Chrome. It enabled me to capture the next two images, and add
on the markers, which you'll see in the second image. I found a very
helpful article on how to use Awesome Screenshot on Wikihow, part of which
you'll see in the screen captures below. To find the article, just "google"
the title of the article.

On the left hand side below this screenshot, (in Awesome Screenshot), I
clicked on the "Re-edit" button, which enabled me to add on the markers.

The one thing that Awesome Screenshot hasn't got, is a coloured border
around the image. If you're bothered about that, you could add a border in
Gimp/Photoshop. More info about Gimp in my JWebDesigns website....
http://jwebdesigns.angelfire.com/gimp2.htm
Subscribe to:
Comments (Atom)
